Nacara
- 1.8.0Dec 2022
- Other
Fix FSharpFileParser to support Windows end of line
- 1.7.0Nov 2022
- Other
Update to React 18
- 1.6.1Mar 2021
- Other
Revert Fix #156: Don't generate a
.gitignorein the destination folder because some tools likepeaceiris/actions-gh-pagesuse git to publish to GH Pages and this cause the tool to push no files..- 1.6.0Mar 2022
- Added
Fix #156: Create a
gitignorefile in the destination folder- Changed
Remove unused middleware
On redirection based on the
BaseUrladd a query params to the URL allowing us to detect already redirected URLsThis is important to support url of the form
/Fable.Form/Fable.Form/introduction.htmlwhereFable.Formis theBaseUrl.Prior to this fix, the url was being redirected twice and ended up to
/introduction.htmlinstead of/Fable.Form/introduction.html.Fix #154: Clear the console when the live reload websocket is trying to reconnect
- 1.5.1Dec 2021
- Fixed
Better detect front-matter section in F# literate file to avoid capturing direct next block comment.
- 1.5.0Dec 2021
- Fixed
Fix #143: Make the F# literate front-matter less strict
- 1.4.2Nov 2021
- Fixed
Improve Windows support for
afterCleanspawn process- 1.4.1Nov 2021
- Fixed
Change the
runhook name toafterClean. This was a relica coming from the development.- 1.4.0Nov 2021
- Added
Add support for "Literate F#" files
- Fixed
Fix #139: Don't crash on invalid menu.json file
Fix #133: In watch mode, don't crash on invalid JS/JSX file
- 1.3.1Nov 2021
- Fixed
Run
buildif no command is specified- 1.3.0Nov 2021
- Added
Add a new option
--afterCleanallowing the user to launch a command after Nacara clean the output folder.Example usage:
If you are not using SCSS to generate your style but TailwindCSS you can hook it up here in the Nacara process.
- Changed
Fix #134: Trigger
live-reloadmechanism by watching the output folder.Example usage:
This allows the user to generates their CSS files externally from Nacara
- 1.2.0Nov 2021
- Fixed
Detect the Node.JS version and use
fs.rmorfs.rmdirdepending on the version.This avoid warning about
fs.rmdirbeing deprecated in the future.Fix missing
fable_modulesfolder fromdist- 1.1.0Nov 2021
- Changed
Provide the
relativePathtounified.This is required for
remark-code-importplugins to work.- 1.0.0Oct 2021
- Added
Release v1.0.0
- 1.0.0-beta-023Oct 2021
- Fixed
Check if a directory exist before executing
Directory.rmdir. Since Node.js v16 it generate an error if the directory doesn't exist- 1.0.0-beta-022Oct 2021
- Fixed
Fix detection of
nacara.config.jsonit was a relicat from a test- 1.0.0-beta-021Oct 2021
- Added
Support both
nacara.config.jsonandnacara.config.jsas the config file.The main goal is to have access to comments makking it easier for people to use the template.
- 1.0.0-beta-020Sep 2021
- Fixed
Force to display
nacaraas the script name when displaying helpFix dynamic load of module from absolute and relative path for Windows
- 1.0.0-beta-019Sep 2021
- Added
Add support for the partial inside the dropdowns
- 1.0.0-beta-018Sep 2021
- Added
Fix #120: Add support for watching layout files changes
- Fixed
Fix live reload for the index page it was never reloading
- 1.0.0-beta-017Sep 2021
- Added
Fix #105: Re-add support for JS/JSX for both partials and layouts
- 1.0.0-beta-016Sep 2021
- Fixed
Add a default command so if Nacara is run without a command, it build the website
- 1.0.0-beta-015Sep 2021
- Changed
Move the NPM package to be a pure ESM package
- 1.0.0-beta-014Aug 2021
- Fixed
Fix #80: Fix pages cache update, depending on the pages order, it could erase the "found" boolean
- 1.0.0-beta-013Aug 2021
- Added
Add
cleancommandFix #8: Add
favIconproperty tonacara.config.jsonFix #70: Generate a .nojekyll file on production build
Fix #96: Add partials support
Fix #77: Add footer support
Fix #2: Restart Nacara when changes to
nacara.config.jsonare detected- Changed
Clean the output folder before
buildandwatch- Fixed
Fix #22: Make navigation buttons display on top of each other when on mobile display
Fix #67: Nacara crash if a folder under the source folder is empty
- 1.0.0-beta-012Aug 2021
- Changed
Fix #69: Change the default source folder from
docsrctodocsFix #71: Change the default output folder from
docstodocs_deployChange
--watchargument towatchcommand- 1.0.0-beta-011Aug 2021
- Added
Load
@babel/registerif ababel.config.jsonis found.It is up to you to install
@babel/registerand the required presets.- Changed
Start WebServer after setting up the websocket
- 1.0.0-beta-010Aug 2021
- Fixed
Answer on websocket connection, because it was causing the websocket to be really slow to connect
- 1.0.0-beta-009Aug 2021
- Changed
Reword category to section to have it consistent everywhere.
You need to replace
categorywithsectionin bothmenu.jsonandnacara.config.jsonWait only
200msinstead of2sbefore considering a file stable. This makes Nacara detect changes faster and improve responsivenes- Removed
Remove
--verboseoption- 1.0.0-beta-008Aug 2021
- Fixed
Include the
scriptsfolder into the published package- 1.0.0-beta-007Aug 2021
- Added
Add
$menu-list-spacingSCSS variable- Changed
Make chokidar wait for stable file before notifying a change
Fix #53: Remove live-server dependency instead use express and a custom implementation
- Fixed
Fix #62: Rework menu alignment and margin to have a better display
- 1.0.0-beta-006Aug 2021
- Changed
Relax Nacara requirements on npm engine from
7.13.0to7.0.0- 1.0.0-beta-005Aug 2021
- 1.0.0-beta-004Jul 2021
- Changed
Publish
.fablefolder- 1.0.0-beta-003Jul 2021
- Changed
Publish
.fablefolder- 1.0.0-beta-002Jul 2021
- Changed
Publish
.fablefolder- 1.0.0-beta-001Jul 2021
- Added
Add
excludeFromNavigationproperty to all the layout allowing to opt-out a page from the Next / Previous button generationRecompute the known pages if the attributes of a page change.
This ensure that the information using the attributes like the menu or the next / previous buttons are up to date on all the page
Add copy button to code blocks
Add
$textual-steps-colorcolor SCSS variableCreate a NuGet package
Nacara.Corewhich shares the type and some helpers between Nacara and the layouts projectAdd section support, a section is defined by being a folder under the root folder
For example, this structure defined 2 sections.
docsrc ├── changelogs │ ├── file.md ├── docs │ ├── file.md ├── index.mdAdd support for
menu.jsonwhich allows to configure the menu per section- Changed
Change config file back to
nacara.config.jsonGenerate Next / Previous button on site compilation instead of using JavaScript at runtime
Move the TOC inside the menu and remove the need for
[[toc]]tagUpgrade to Bulma 0.9.3
Make the layout as a standalone npm package
nacara-layout-standardMove the
Changelog.fsfromNacarato theLayoutproject and rename itChangelogParser.fsUpgrade to Fable 3
Change
Model.DocFilesto useJS.Mapinstead ofMapbecause it seems like Fable 3 does something different and break theMapusage from the layout projectRemove the material like button
Unknown files are now copied to the output folder making it easier to add static assets like images
Generate compressed CSS from SCSS/SASS files when in build mode
Rewrite the base-url-middleware to redirect on exact match and use temporary redirection to avoid caching from the browser
Rewrite the base-url-middleware to redirect on exact match and use temporary redirection to avoid caching from the browser
Changed
versioninpaket.dependenciesto5.258.1so that it matches the version in.config/dotnet-tools.json. This fixes the issue which required having .NET DSK version'2.1.0.Use paket from CLI tool
- Removed
Removed files
fake.cmdandfake.shbecause they are no longer needed.Removed unused code from
build.fsx.Remove fake and use a Makefile instead.
Remove plugins property from the config file. Now the layouts can extends their own version of markdown-it to meet their needs
Remove the
menuproperty from the config fileRight now Windows user needs to install make or use Gitpod. In the future, a
make.batwill be available but I don't have time to add it right now.- Fixed
Changelog parser and layout now correctly understand items indeed under a list item
Before, this text would have been displayed as quoted or you would have had to un-indent to force Nacara to display it "correctly" in the browser.
- 0.4.1May 2021
- Changed
Make the text in the textual steps use a normal
font-weight. It was making it hard to read the text when on a white backgroundChange the font-size to
16pxto improve readibility and accessibility- Fixed
When Nacara encounter an unknown file in build mode skip it and trigger the next process.
It was stopping the whole generation causing problem is the user hosted some PNG files in the source folder for example.
- 0.4.0May 2021
- Changed
Change the config file name from
nacara.jsis nownacara.config.jsIt seems like the new version of
npm execandnpxexecute/opennacara.jswhen executingnpx nacara. Probably because the file as the same name as the package 🤷♂️- Fixed
Make the
preelement horizontal scrollable. This avoid to have the whole page having an horizontal scroll when a code snippet is a bit large- 0.3.0Apr 2021
- Fixed
Fix #21: Make sure that the user can't click on the material like button when they are hidden
- 0.2.1Sep 2019
- Added
User can now click on the navbar brand to go "index" page.
The "index" page is calculated as follow
config.url + config.baseUrl- Fixed
If no menu found on the page, hide the Next & Previous button
Secure access to
.mobile-menu .menu-triggerto avoid error in the console if no menu foundFix menu scroll on touch display
- 0.2.0Sep 2019
- Added
Layout system has been added
User can add
layoutsnode tonacara.js, it takes an object.Example:
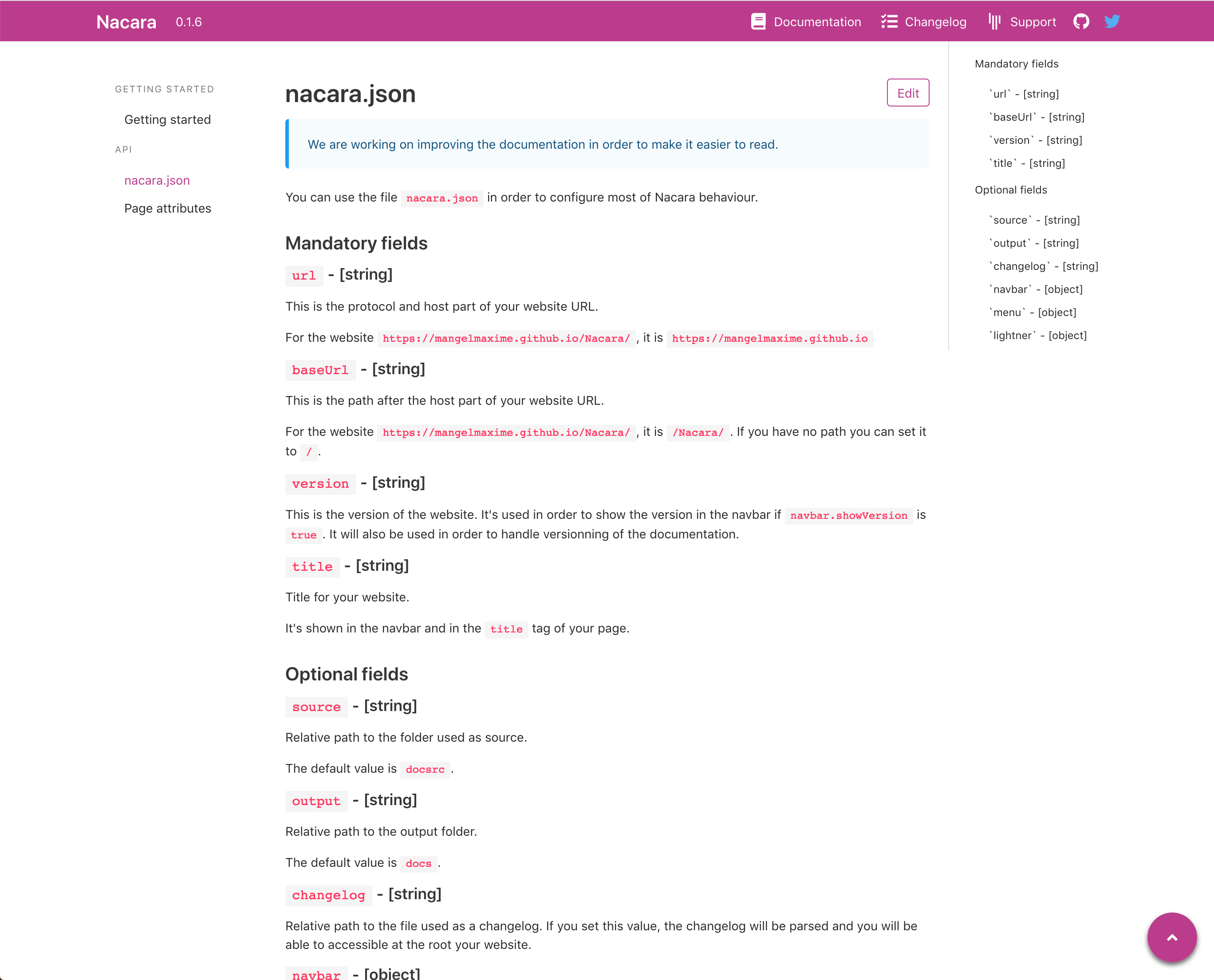
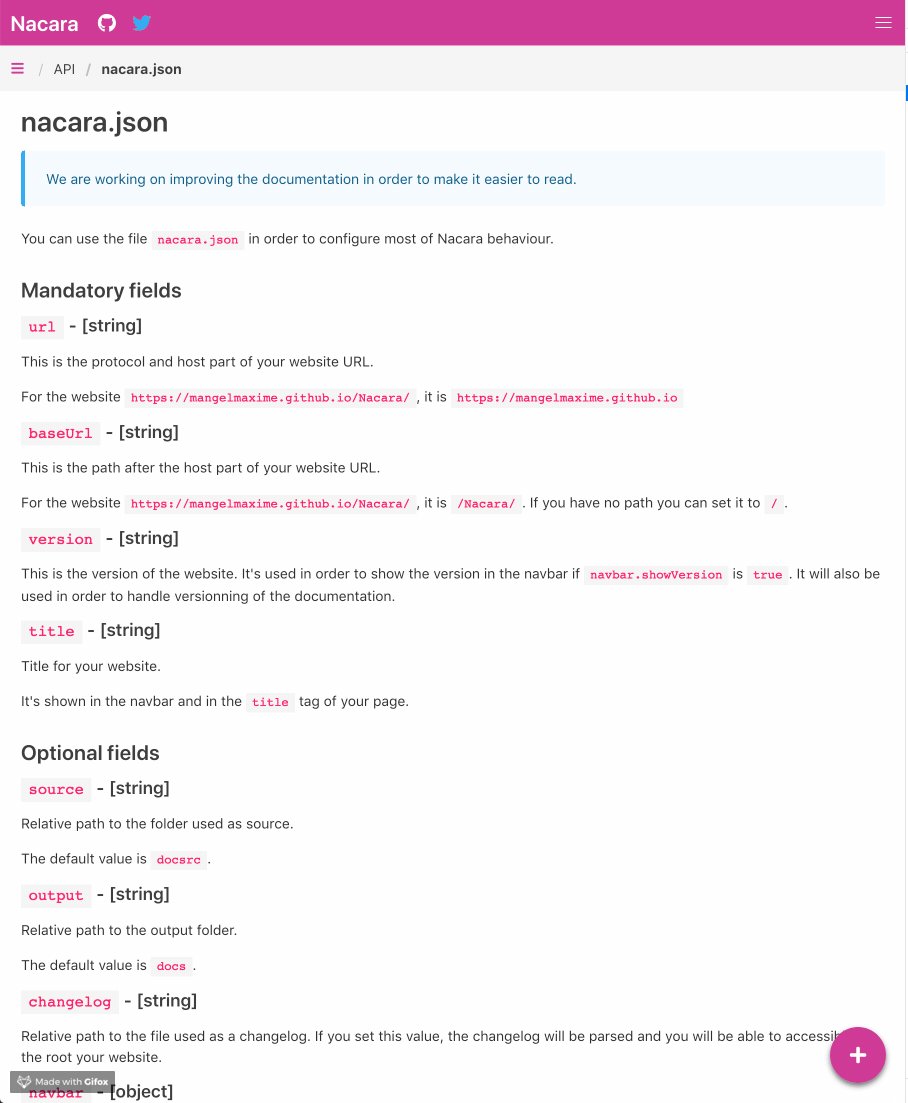
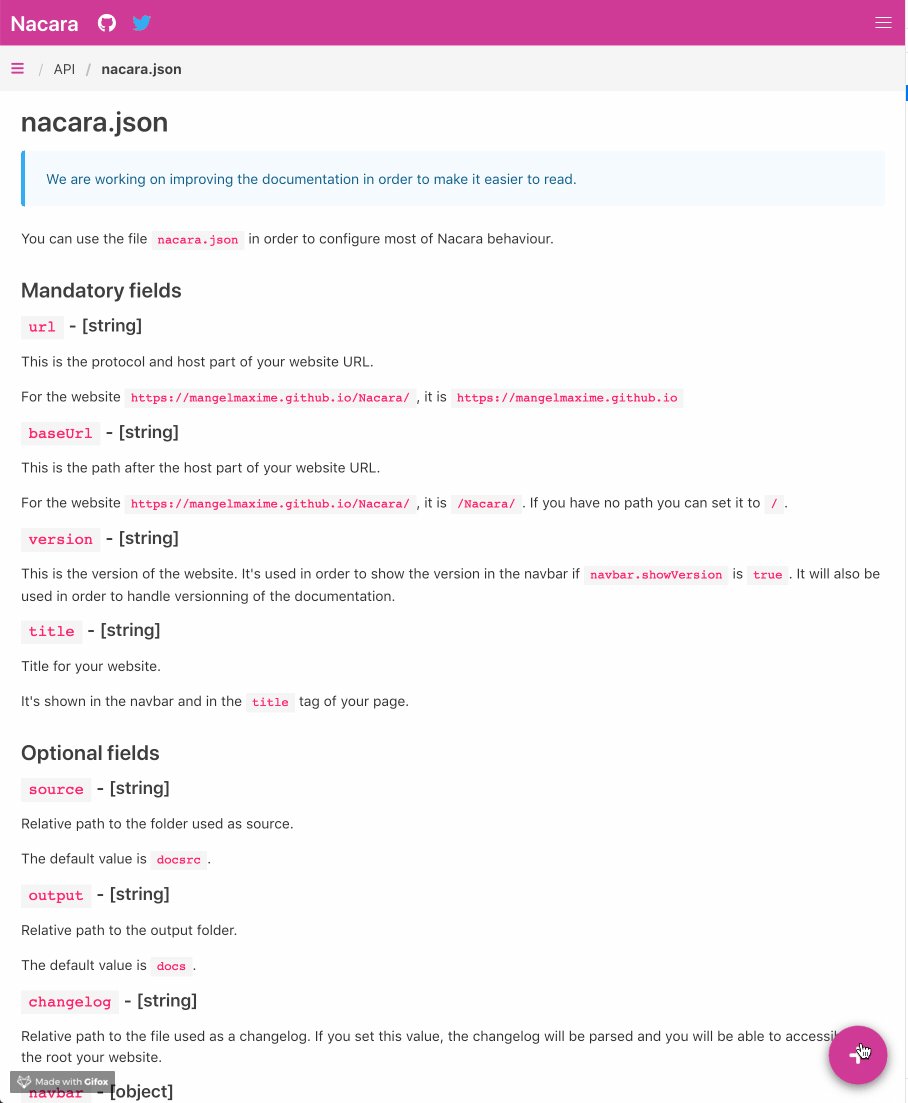
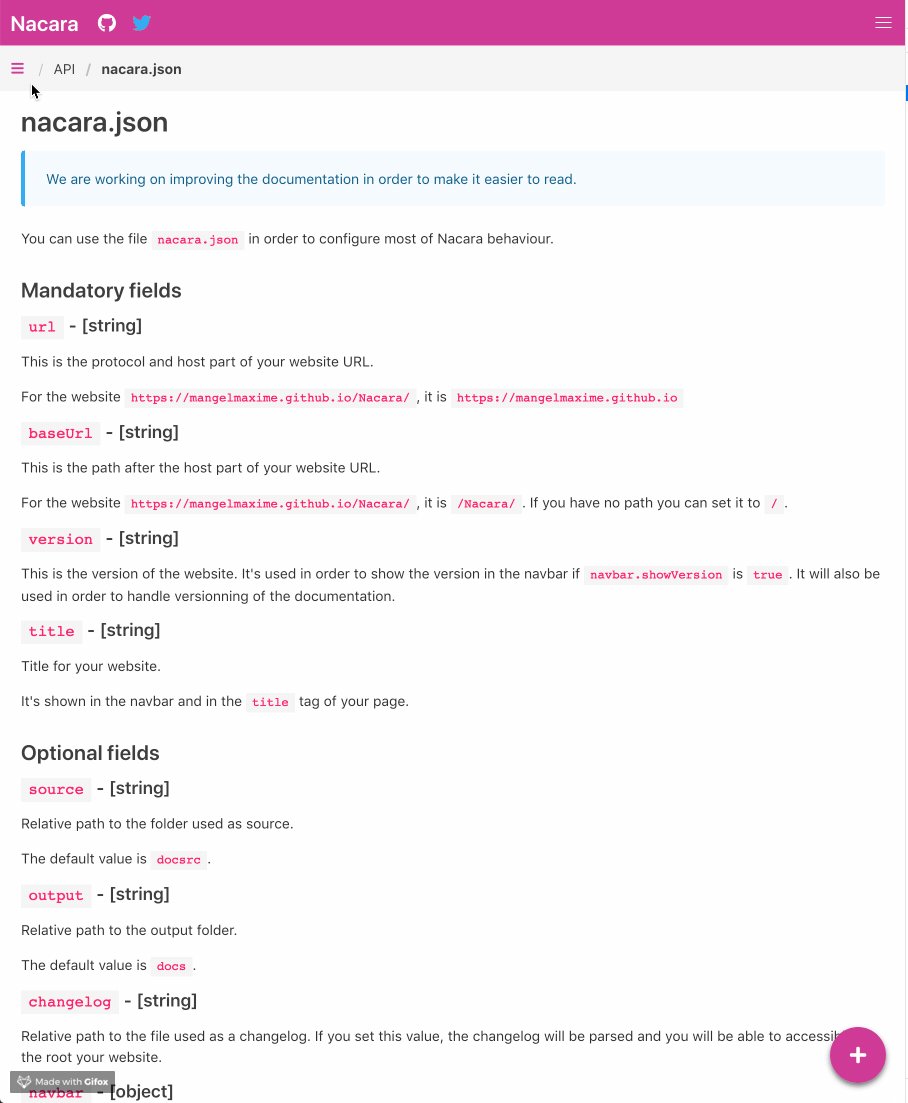
{ default: standard.Default, changelog: standard.Changelog }Responsive mode is now implemented supported in the standard layout
 Desktop preview
Desktop preview Desktop preview
Desktop previewMarkdown plugins are now configurable via
plugins.markdowninnacara.jsIt take an array of object, the properties are:
{ // Path to pass to `require` function can be: // - a npm module // - a file path (local plugin) path: 'markdown-it-container', // Optional array of arguments args: [ 'warning', mdMessage("warning") ] }Example:
plugins: { markdown: [ { path: 'markdown-it-container', args: [ 'warning', mdMessage("warning") ] }, { path: path.join(__dirname, './src/markdown-it-anchored.js') } ] }Build mode has been added to Nacara it active by default. You can start in watch mode by adding
--watchor-wto the CLIPort server can be configured via
serverPortinnacara.jsCurrent section is now shown in the Table of Content
Previous and Next navigation button are added at the bottom of the page
Add a button to scroll to the top, this button is only displayed the page is scrolled
Add material like menu when displayed on touchscreen (mobile & tablet)
Make the anchors elements less visible
Add possibility to have an Edit button at the top of the page
Turn it on, by setting
editUrlinnacara.js. The url should be the start of the url, the file path will be added when generating the page.Example:
https://github.com/MangelMaxime/Nacara/edit/master/docsrc- Changed
Change config file format,
nacara.jsonis nownacara.jsImprove the navbar responsive support
Transform the left menu into a breadcumb when on touchscreen
Items with only icons will stay at the top of the navbar, while items with text (and icon) are displayed under the burger menu.
- Fixed
If a grammar is not found it's possible that some of the snippet in a valid grammar failed
- 0.1.6Apr 2019
- Fixed
Fix generated URL for Windows
- 0.1.5Apr 2019
- Fixed
Make page id independant from the OS
- 0.1.4Apr 2019
- Changed
Remove
is-primaryclass from the navbar.Please use the variable
$navbar-background-colorin order to customize it- 0.1.3Apr 2019
- Fixed
Fix
nacara.scss, user needs to provide Bulma in is ownstyle.scssfile- 0.1.2Apr 2019
- Added
Add
cli.jsso nacara can be used as a CLI tool- 0.1.1Apr 2019
- Added
Make
nacaraa "CLI" package- 0.1.0Apr 2019
- Added
Initial release